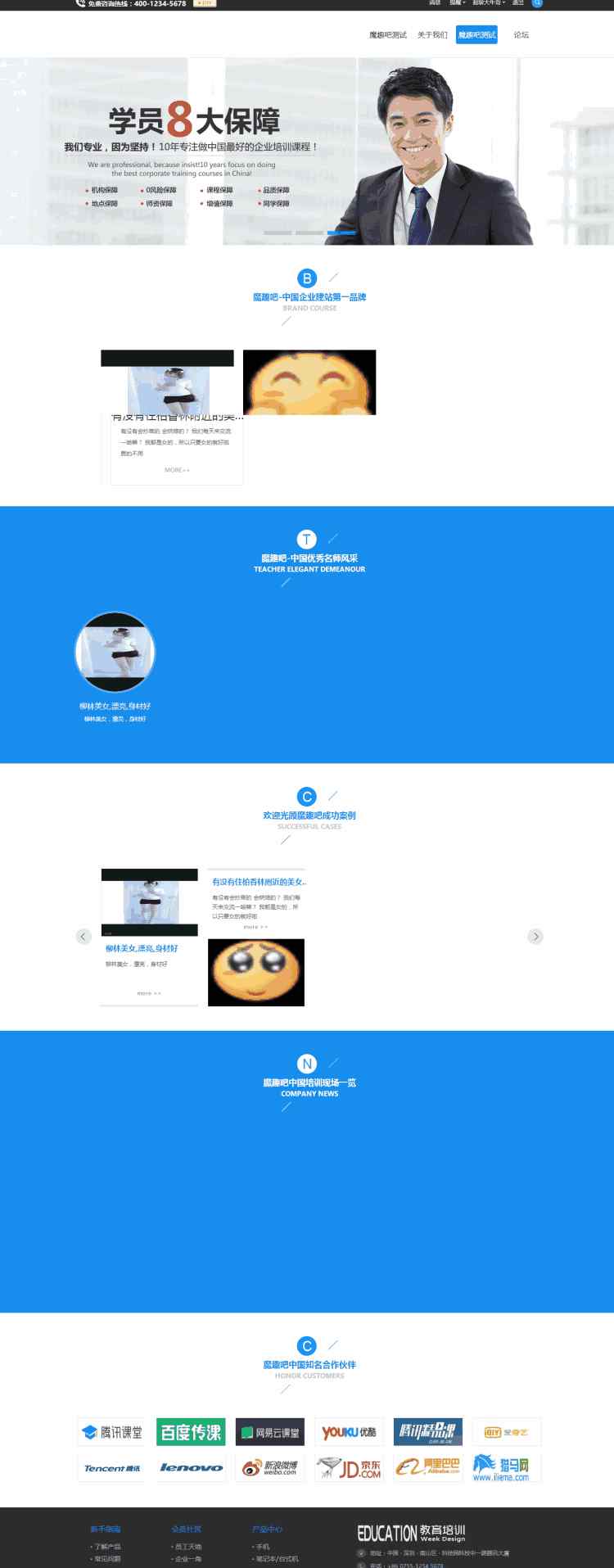
很不错的企业级门户模版,GBK+UTF8双版本,演示站内容不多,实际效果非常不错!
1.网页色调蓝色;
2.网页首尾对应,结构清晰明了;
3.模板适合所有企业站点,已经提供了多种(产品、资讯、公司简介等)频道样式选择;
4.风格优化页面:风格包含演示图片全部样式;
5.风格经过各大主流浏览器测试.完全兼容 , 可以放心使用;
6.模板需要在后台设置为默认窄屏.
模板安装方法
1. 通过ftp工具,将模板文件里的 moqu8_edu 目录上传到论坛模板目录template,安装moqu8_edu风格,并设为默认!
2. 进入[系统设置]-[全局]-[站点功能],开启“门户”功能,并选中主导航
3. 进入前台门户首页,然后导入 “DIY导入数据” 文件夹中的“portal-index_企业首页(门户).xml”文件
4. 进入前台论坛首页,然后导入 “DIY导入数据” 文件夹中的“forum-discuz_论坛社区页面.xml”文件
* } r c6 q: o- Z- ]) c) Z
瀑布流图片版设置方法:(是否设置可以根据需要确定)
1、到后台”界面”->”界面设置”->”主题列表页”页面
设置”主题封面高度”为一个比较大的数值,建议设置为 9999
”主题封面宽度”建议设置为
2、到后台”工具”->”更新统计”页面,进行”重建主题封面”操作”
这样生成的缩略图就都是按比例缩放的了
频道列表安装方法(以新闻频道为例)
1. 进入后台[门户]-[频道栏目]-[添加频道]
2. 在“列表页模板名”处选择:“{moqu8_edu_news}” (有多种频道样式可选,具体设置请参考“频道列表页模板文件名说明”)
3. 在“文章页模板名”处选择:“{moqu8_edu_news}”
4. 在“启用”处选择:是;在“在导航显示”处选择:是
6. 打开“新闻中心”列表页,然后导入 “DIY导入数据” 文件夹中的“portal-list_频道左侧信息DIY.xml”文件
7. 在“新闻中心”栏目下随意发布一篇文章,然后导入 “DIY导入数据” 文件夹中的“portal-list_频道左侧信息DIY.xml”文件
频道列表页模板文件名说明:
list_moqu8_edu_common 通用模块(用于企业简介页面)
list_moqu8_edu_summary 新闻简介页面(无图效果)
list_moqu8_edu_news 新闻资讯页面(列表前带时间样式)
list_moqu8_edu_problem 常见问题样式(三列)
list_moqu8_edu_graphic 新闻图文列表(图文效果)
list_moqu8_edu_product 产品中心样式(四列)
list_moqu8_edu_double 新闻图文列表(二列图文)
list_moqu8_edu_goods 产品展示页面(三列图文样式)
list_moqu8_edu_case 项目案例页面(三列))
list_moqu8_edu_tidings 品牌课程页面(一列左图)
list_moqu8_edu_release 试听页面(一列无左边栏)
企业简介、企业文化、发展历程、人才招聘及联系我们设置方法:
1. 进入后台[门户]-[频道栏目]-[添加频道]
2. 在网站后台频道编辑里-列表页模板名处选择“{moqu8_edu_common}”文件
3. 然后在相应的页面里进入高级DIY模式,选择相应页面的DIY文件进行导入。
风格页面使用DIY方式进行数据调用操作,一个页面只需要导入一个DIY文件即可,需要根据DIY文件名称说明进行相应页面导入;文件导入错误将会导致错位情况,可以在高级DIY模式进行清空处理,然后导入正确页面的DIY文件即可。
导入后可以在DIY页面进行在线修改
模板语言文字修改:
模板风格使用了语言包文件,位置为template\moqu8_edu\language文件夹)
包括UTF-8 、GBK与BIG5(BIG5的需要自己转码)编码
可以根据自己站点编码选择相应的文件进行文字修改
LOGO与图片修改替换;
图片修改位置template\moqu8_edu\images文件夹
LOGO图片修改logo.png文件
其他图片在相应的文件夹里找到相关的图片,替换即可